Topics (8)
Studiensemester
Sortierung (↝ zufällig)
- CAST
- Dramaturgie & Storytelling
- Typografie
- Digital Experience
- Illustration
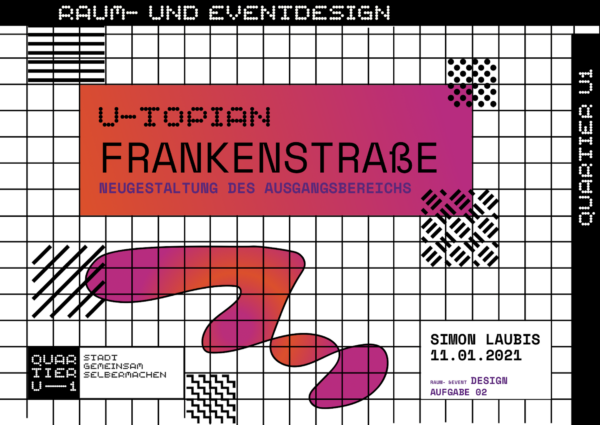
- Raum & Eventdesign
- Projektwoche
- Verbale Kommunikation
- BA 2














Varenka
Quadratisch, praktisch, gut … Bücher des BA2 Illustration. Dieses Semester haben wir selbst gewählte Geschichten in illustrative Kleinwerke verwandelt. Ich habe mich für das schöne russische Volksmärchen „Varenka“ entschieden, es zu meiner eigenen Version umgeschrieben, gelayoutet und illustriert. Ein paar kleine Impressionen, für dich!